

Content-only wireframes (aka Powerpoint wireframes): Powerpoint is used to define the key pages of the site.ConsumerĪ communication tool around which aspects of strategy, technology and user experience can be discussedĪ blueprint with which they can review whether the design meets their needs a preview to the actual site design Key deliverable, the signoff of which kicks of design and development phases of the projectĪ guide upon which they can develop mockup designsĪ requirements document that details layout, content display and functional behavior of a web page to certain extent The following table shows the consumers of wireframes and how they are used. On smaller projects, this often become the role of the project manager. Usually this is the role of the information architect. It usually follows the "Business Requirements" phase of the project and precedes any graphic design and technical development. Wireframes as deliverables are developed as a part of Information Architecture phase. Behavior: Notes/annotations may be added as to how elements should be displayed (such as number of elements, default display etc.), or what functional behavior occur when an element is activated (popups, page refresh, link to another page, or external site etc.).Web elements: Headers, links, forms, lists, images etc.Content inventory: What content needs to be present on the page.

Layout: General placement of page elements such as headers, footers, navigation, content area, and often branding It communicates decisions that as been made as to the navigation strategy of the site it also shows the prioritization of the content on the page.
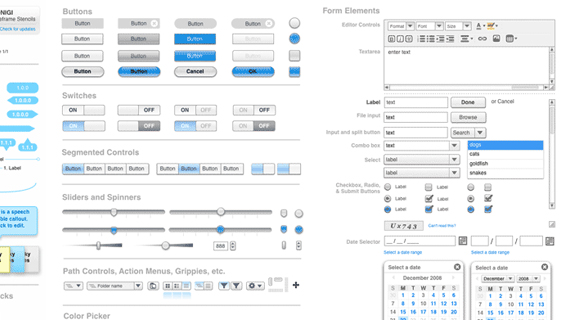
#Omnigraffle wireframes stencil full
Likewise wireframes define areas of content and functionality, navigation strategy while providing a framework from which the programmer and graphic designer can build from.Ī full wireframe needs to deliver the following information:

Architectural blueprints show you the form of the building, define the functionality of the spaces and paths for circulation, while provide the contractor and interior designer specifications from which to build from. It is sometime helpful to use the architectural blueprint metaphor in understanding wireframes. They are sometimes referred to as "page schematics", "page architecture" or even "blueprints" (though the term "blueprint" sometimes refers to a more overall site design). As the name suggests, it is a framework made with wires, which define basic layout and placement of content and page elements such as navigation header & footer branding etc. What are wireframes?Ī wireframe is a stripped-down visual representation of a single web page, devoid of any graphic treatment. It is a key tool in communicating the content and layout of each web page for internal and client reviews as well serving as a blueprint for graphic designers to produce designs and for programmers develop functionality. Wireframes serve a central function in the development of a web site. I've included more templates and stencils for OmniGraffle and Visio What are they? Here is a much needed, much overdue updated version of the original Using Wireframes article.


 0 kommentar(er)
0 kommentar(er)
